7 Steps to Build a Website – Easy Steps to Create Your Own

I hope you enjoy this blog post. If you want Hello Bar to grow your leads, click here.
Author:
Ryan Bettencourt
Published
July 8, 2024

It is often believed that building a website is a complex and time-consuming process that requires extensive technical knowledge and a large budget.
The truth is, modern website builders and content management systems (CMS) like WordPress have made it easier than ever to create user-friendly and well-designed websites.
In fact, statistics show that about 63% of all website owners around the globe rely on WordPress to create unique websites for their businesses.
That brings us to today’s topic: The specific steps to build a website. It’s not as complicated as you might think, but it does require a good strategy.
Let’s take a look at the most important things to consider as you build your own website, from the domain and web host to the content you put on your site.
What is Website Building?
Website building is the process of creating a collection of web pages that are accessible on the internet.
These web pages are hosted on a server and can be accessed by anyone with an internet connection. Websites serve a multitude of purposes, from showcasing a business or portfolio to providing information.
Building a website can involve various technical aspects. Traditionally, this involved writing code using programming languages like HTML, CSS, and JavaScript.
However, there are now easier methods available for those without coding experience. Website builders are user-friendly platforms that allow users to create websites with drag-and-drop functionality and pre-designed templates. AI such as the Claude AI tool can streamline website-building processes, enhance content creation, and automate repetitive tasks, making it easier to build and manage websites
Regardless of the method chosen, website building requires planning and content creation. Also, a website should have a clear purpose and target audience. It should be well-organized and easy to navigate for visitors.
Differences Between Website Building and Website Development?
Website building and website development are often used interchangeably. However, both terms represent different approaches to creating a web presence.
Let’s take a look at the key differences between the two terms in the table below:
| Website Building | Website Development | |
| Customization | Website builders provide pre-designed templates with some customization options. Extensive modifications are often restricted. | Developers create websites from scratch, which allows complete control over design, layout, and functionality. |
| Tools Used | Drag-and-drop builders, CMS platforms | Programming languages, frameworks, databases |
| Technical Expertise Required | Requires knowledge of website builders or content management systems (CMS) like Wix, Squarespace, or WordPress. | Requires advanced coding skills and proficiency in languages like HTML, CSS, and JavaScript. |
| Scalability | The features are limited to the builder’s capabilities and may struggle to accommodate complex external features | Custom-developed websites can scale to meet evolving needs and traffic demands. |
| Cost | Website builder plans range from free to affordable monthly subscriptions. | Website development cost varies based on project scope and complexity. |
| Suitability | Ideal for basic websites with limited functionality, such as personal portfolios or small business websites with static content. | Ideal for complex websites with unique features, ecommerce functionality, or integration with external systems |
What Are The 7 Steps to Build A Website?

If you’re interested in building a website, I’ve come up with seven simple steps to help you get there. When you boil it down to an easy blueprint, the process becomes far less intimidating.
Step 1: Establish a Goal
This first step to build a website is crucial. Before you move into design or website creation, take a moment to clearly define the primary goal of your website. What do you want it to achieve?
- Are you establishing an online presence for your business?
- Do you aim to showcase your creative portfolio? Then maybe the easiest way is to use an online portfolio maker. Or maybe you aim to feature products?
- Is your website a platform for sharing information or building a community?
- Will you be using your websites to sell products online?
Knowing your website’s purpose will guide every subsequent decision. It will determine the type of web pages you need to create, the features and content to be included, and the overall style and design of your website.
For instance, if you’re creating an ecommerce website, your goal might be to generate sales by providing an easy-to-navigate platform for your customers. This will require integrating a shopping cart, secure payment options, and high-quality images of your products. For enterprises, the goal might be to create a scalable and secure website that can grow with your business. Implementing an enterprise headless CMS offers the flexibility and security necessary to manage large-scale content while ensuring optimal performance and data protection.
On the other hand, if you’re building a blog, your focus might be on creating engaging content, optimizing for SEO, and providing a pleasant reading experience for your visitors.
When establishing your goal, be as specific and detailed as possible.
Step 2: Choose a Hosting Provider
You need web hosting before you can build a website. Many shared hosting services, such as Bluehost and HostGator, are extremely easy to use and make learning the steps to build a website a breeze.
You should choose your web host based on the services it offers, such as staging, migration, fast customer support, and online reviews. We recommend going with the well-known web hosts, though, because you want to know if it’ll stick around for many years to come.
You’re probably asking can I host my website for free?
Yes. You can host your website for free if you choose a service like Blogger or WordPress.com. These sites let you build a website on top of their websites. In other words, you don’t get your own domain name. It looks like this:
mywebsite.blogspot.com or mywebsite.wordpress.com.
The same goes for Tumblr, Wix, and similar services.
We always advise against getting your web hosting for free. It sounds like a great deal — free website — but you’ll have to give up a lot of freedom in the bargain.
Factors To Keep In Mind When Choosing Hosting Services For Your Website
When you’re just learning the steps to build a website, you might not know what factors are most important. Some of the jargon might sound like a foreign language, so you need the straight facts.
When evaluating web hosts, the following questions are essential to answer. They’ll determine your future website’s performance.
- How Fast Does Your Host Load Your Site?
- How Good and Fast Is Customer Service?
- Does it Offer Uptime Guarantees?
A fast-loading page allows people to access your site quicker. Good customer service enables you to get answers when you need them, and uptime guarantees help guard against downtime — times when your website is offline or unavailable for any reason related to your host.
Step 3: Register Your Website Domain Name
Your domain name is how people will access your site. It’s the series of characters someone enters into the browser bar to access a site directly.
For instance, our domain name is www.hellobar.com.
![]()
If you type it into your browser bar, you’ll land on our site. Every website needs a domain name so people can find it on the web.
A website domain name is a series of characters followed by a TLD, or top-level domain, like .com, .net, .org, or .gov. Most people prefer .com TLDs because they’re the most common and the easiest to remember, but they’re also the hardest to register.
When you visit a web host, such as Bluehost, you can check to see whether your desired domain name is available. If it’s not, the host will usually suggest alternatives.
Clearly, HelloBar.com is taken. The suggestions aren’t really on par, but you get the picture.
You can buy domain names outright or bundle your purchase with a web hosting package. The latter is usually the least expensive.
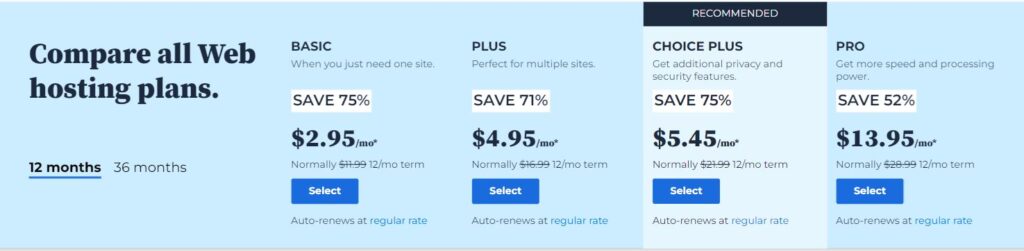
For instance, right now, Bluehost is offering a discount on their web hosting plans with the lowest tier plan billed at $2.95/month.

Image via Bluehost
You get a free domain name for the first year with the package as well as a free SSL certificate, one-click WordPress installation, and 24/7 customer support. Sounds good, right?
If you decide to buy a domain name separately, the cost can range from around $30 to more than $20,000. Hot domain names — generally short, keyword-rich domains with .com TLDs — can go for extraordinarily high prices. People bought up those domains so they could profit from them?
Our advice? Bundle your domain with your web hosting and choose an available domain at a reasonable price.
Tips to Choose a Great Domain Name and How to Check Domain Availability
Your domain name is essentially the start of your brand. For instance, HelloBar.com tells people what we offer as our service. It’s also friendly, short, and memorable.
If you’re a one-[wo]man show, you might use your name as your website domain name. That’s what Steve Pavlina did when setting up his popular personal development website. His domain is StevePavlina.com.
The same goes for marketer extraordinaire Seth Godin. He’s an enterprise unto himself, but his website domain is his name: SethGodin.com.
If you have an established business, the process gets more difficult. You might have to add words to your domain name, spell your business differently, or choose a less-desirable TLD.
Let’s say you want to use your name as your domain name. That’s reasonable. You type it into the search bar at Bluehost and discover it’s taken.

Uh-oh. But all hope is not lost.
Maybe you’re a professional photographer. By adding a photography-related keyword to your domain, you can potentially rank higher for specific searches. Plus, it’s more likely to be available.
When we search MikeKamoPhotography.com, it’s available. Whew! Saved the day.
Step 4: Website Themes and Integrations
We’ve tackled the foundation – now it’s time to give your website its look and feel. This step is about choosing a theme and integrating features that can elevate your site’s functionality and aesthetics.
When it comes to website themes, you have a wide range of options to choose from. Premium themes from companies like StudioPress and Elegant Themes are popular choices. You can find pre-designed themes that align with your brand and the type of website you want to create.

Image via Elegant Themes
These themes often come with a variety of customizable features, such as color schemes, typography, and layout options. With these features, you can tailor the design to your specific preferences. You have to pay, but you get more features.
Alternatively, check out the WordPress theme directory. It offers hundreds of thousands of free options.
Another important aspect of this step is integrating the necessary tools and services to enhance the functionality of your website. Lots of different types of websites exist. You might want an ecommerce, portfolio, service business, or blog website. All of these can be achieved within the WordPress framework, albeit sometimes with plugins and other extras.
Lots of different types of websites exist. You might want an e-commerce, portfolio, service business, or blog website. All of these can be achieved within the WordPress framework, albeit sometimes with plugins and other extras.
Our advice is to come up with a strategy for the steps to build a website from the ground up. If you know what features you need in advance, you’ll save yourself a ton of headaches later.
For instance, if you’re selling products, you need a WordPress theme that’s geared toward e-commerce. That way, you can set up attractive product pages and usher customers through the checkout process.
Moreover, when choosing website themes and integrations, it’s important to consider factors such as ease of navigation and use. Navigation can make or break a website. Without clear navigation, people don’t know what to do when they arrive at your site.
It’s like trying to find a friend’s house with inadequate directions. Instead of giving you an address you can plug into your GPS system, he or she says, “Turn right at the Circle K, left at the red house with the blue door, and another left onto the cul-de-sac. I’m the house with all the yard art in front.”
Not too specific, right? You’re likely to be frustrated before you knock on your friend’s door.
Don’t do that to your website visitors. Use a top or side navigation system that links to your main pages: Home, About, Contact, Blog, Products, Services, etc.
Step 5: Content Strategy and Planning

So you’ve chosen your website hosting provider, registered a domain name, and planned a user-friendly layout. Now comes the content, the heart and soul of your online presence.
This is where you decide what information you will share with your audience and how you will present it. Your content strategy should aim to attract, engage, and retain your visitors.
There are several advantages of creating quality content for your website. First, quality content establishes your authority. When you share valuable information, your audience starts to see you as an expert. This builds trust and encourages visitors to return.
Second, good content improves your search engine ranking. Search engines like Google prioritize websites that offer relevant, high-quality content.
Types of Content for Website
Different types of content can appeal to different segments of your audience. Here’s a quick rundown of some of the most popular content formats you can use:
- Informative Content: This type of website content educates and informs visitors on a specific topic. This category includes blog posts, articles, white papers, and infographics.
- System Content: You need to create content to provide essential information about your website and business. This can include the “About Us” page, “product and services” page, contact information, FAQs, privacy policies, and terms of service.
- Landing Pages: These are standalone web pages you can create for specific marketing campaigns. They can be designed for promoting a particular product, capturing leads, or encouraging sign-ups for your newsletter.
- Interactive Content: You can engage your site visitors and keep them coming back using content like quizzes, polls, and contests.
- Visual Content: Visuals are processed faster than text, which makes them a powerful tool for grabbing attention and conveying information on your website. You can use visual content like images, illustrations, videos, and webinars.
Step 6: Website Design and Development
Now we get to the fun part: Actually building and designing your website. It sounds scary, but we’re going to walk you through it.
If you don’t have any experience with launching a website, you might need time. There’s nothing wrong with that. In fact, if you force yourself to slow down and carefully consider your decisions, your website will be better for it.
There are two main approaches you can take. You can use do-it-yourself (DIY) website builders or hire a professional web developer. Website builders offer user-friendly interfaces with drag-and-drop features. They come with pre-made templates that you can customize with colors, fonts, and images. These are perfect for beginners or those with simple website needs.
On the other hand, if you require specific functionalities, a web developer is the way to go. They can craft a website tailored to your needs and ensure optimal performance and a unique design.
You can create mockups to plan your website’s layout and user experience.
Next, choose the right platform for your website. After you get a domain name and web hosting, you essentially have a blank space on the web. That’s hardly useful.
We’ve mentioned WordPress several times in this article because it’s our favorite CMS. For one thing, it’s free and open source. You don’t have to pay for anything. For another, it’s updated regularly with more features and better SEO. If you’re using WordPress, install the necessary plugins and optimize your site for speed and SEO.
You might decide you like Squarespace better because of its customizable website design templates. These templates are modern, visually appealing, and can be easily customized to fit your brand and content like the ones shown below.

Image via Squarespace
Or perhaps you go with Shopify or Experro because you’re primarily concerned with ecommerce. Those are fine choices, too.
Step 7: Website Launching, Promotion, and ROI
You’ve built your website, but will visitors come? Not without some additional work on your part.
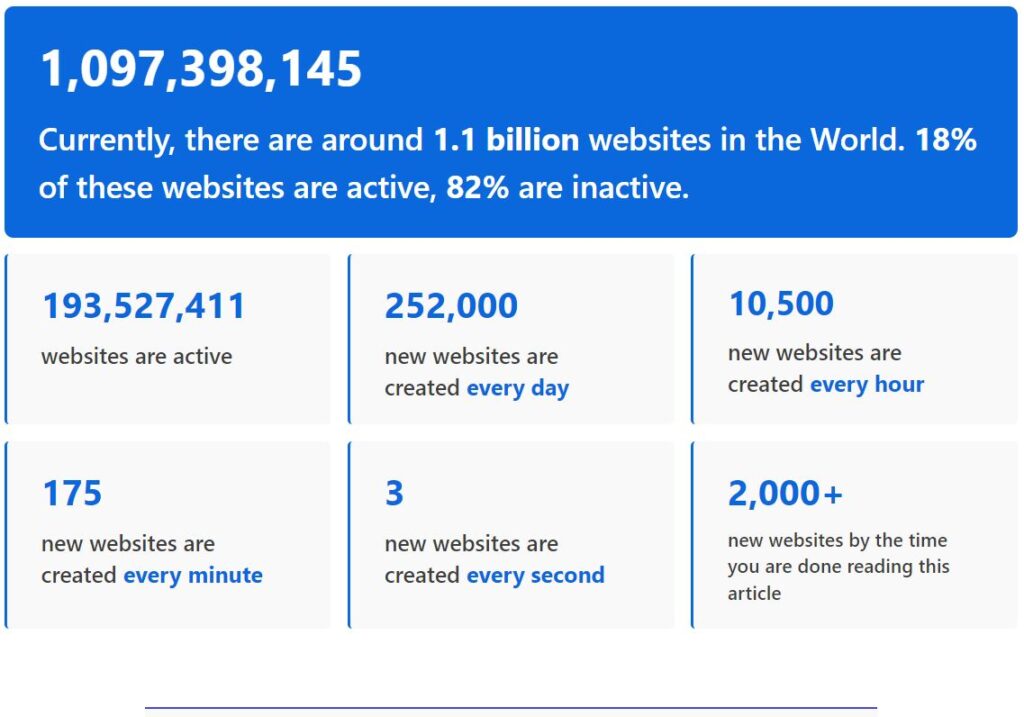
There are over 1.1 billion websites in the world, of which only 18% are active today.

Image via Siteefy
That’s a ton of information and content. You’re just one website, so how do you attract site visitors and convert them into customers?
Essentially, your success hinges on how well your website operates and whether or not your pages appear in the search engines.
Once your website is ready, it’s time to launch it. Choose a date and time for the launch when you can monitor the website and address any issues that may arise.
Inform your audience about the launch through email newsletters, social media platforms, and other channels. Create some buzz around the launch to generate interest and attract visitors.
With your website live, it’s time to start promoting it. This can involve a variety of strategies, such as search engine optimization (SEO) to improve your website’s visibility in search engine results. You can also use social media marketing to engage with your target audience, and content marketing to attract and retain visitors.
Share Your New Content On Social Media to Generate Traffic To Your Website
After you create content, publish it on your site and share it widely. Social media is your friend.
The more you share your content, the more traffic you’ll get. Some of that traffic will never buy from you, but that’s okay. You’re focusing on the customers who will convert.
Create an Amazing Lead Magnet to Offer Your Website Visitors
One way to get your business off to a great start online is to start collecting email addresses. This is called email lead generation.
To convince people to give up their contact information, you need a lead magnet. This is an item of some value, such as a free cheatsheet or e-book, that people get in exchange for signing up for your email list.
Create a Sales Funnel for Your Website to Start Generating Money
Your sales funnel illustrates how website visitors turn into customers. It maps the journey they take from initial brand awareness to purchase.
People don’t usually buy from a business the first time they visit a website. They follow the company on social, look for online reviews, and compare the product or service to its competition.
Your goal is to keep bringing those visitors back so they eventually convert on your offer. It’s called lead nurturing, and it works extremely well when done properly.
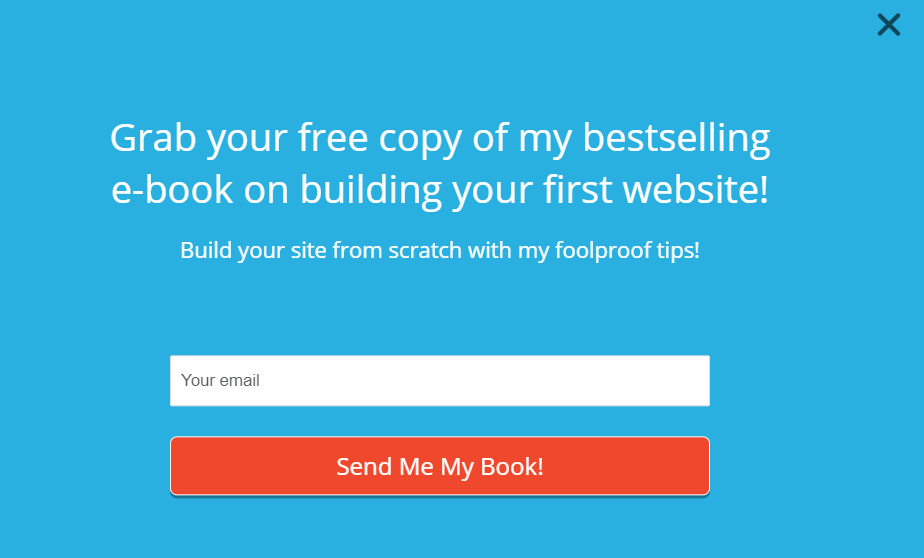
Use Hello Bar’s Awesome Popups to Grow Your Website Email List
Hello Bar allows you to quickly design and push live an exit popup for email collection. Also called an exit intent popup or page takeover, this popup appears just before a visitor tries to leave your site.
Call it a last-ditch effort to grow your email list.
A great exit popup might look something like this:

Constantly A/B Test Your Website Headlines and Calls to Action to Increase Conversions
The two most important features on your website are your headlines and calls to action. Headline writing is a skill. You learn to write better headlines with practice and experimentation.
The same goes for writing call-to-action phrases. You want people to click on your CTAs to boost conversions and sales.
A call to action should stand out on your website. In the exit intent popup example above, my CTA is “Send Me My Book!” Notice that I chose a bold orange color that makes it pop. Since it’s the only orange element on the page, people will find themselves naturally drawn to it. Plus, putting your CTA on a button, as above, makes it obvious that people should click.
Also, note that measuring the ROI of your website is essential to understand its success and make informed decisions. You can use tools like Google Analytics to track your website’s performance.
Monitor key metrics like traffic, bounce rate, conversion rate, and average session duration. These metrics can give you insights into how visitors interact with your website and where you can make improvements.
Conclusion
Do you feel like you know the right steps to build a website now? The above article provides a simple but effective blueprint for building a slam-dunk website.
Now it’s time to do the work. Select your web hosting provider, choose a domain name, select a CMS, and build a strategy.
Once you’ve done that, start putting content on the site. Share your content widely and begin collecting email addresses. The more, the merrier.
Use Hello Bar to skyrocket your lead generation strategies by adding exit popups and other sliders and bars to your site. Make people pay attention to your offers.
It sounds like a lot of work, but learning the steps to build a website can prove valuable for your entire career. You might decide to build other websites in the future, in which case you already have experience and knowledge.
Go forth and create websites!
What’s your best hack for creating websites?